WebStorm 2021.3: viele JavaScript-Verbesserungen, Remote-Entwicklung und bessere HTML-Completion
WebStorm 2021.3 ist da - unser letztes großes Update in diesem Jahr!Wir haben zahlreiche lang erwartete Verbesserungen für Sie, darunter Unterstützung für Remote-Entwicklung, verbesserte HTML-Completion, eine überarbeitete Deno-Integration und mehr。

在WebStorm 2021.3中,你会看到你会看到你会看到你这本视频an,在dem unser Developer Advocate中保罗埃维里特Ihnen die wichtigsten Änderungen vorstellt。细节感兴趣,lesen Sie einfach weiter
Die neuen Funktionen and Verbesserungen fall in diese katategorien:
- JavaScript和打印稿: Verbesserungen für die Arbeit mit Monorepos, schnellere Indizierung von JavaScript-Dateien, ein Quick-Fix zum Herunterladen von远程- es6 - modulen, Unterstützung für private Klassenmember nach ES2022 und mehr。
- 框架和Technologien: Einfachere Verwaltung von Projektabhängigkeiten, überarbeitetes Deno-Plugin, Unterstützung für Angular 13, bessere HTML-Completion und mehr。
- Remote-Entwicklung: JetBrains Gateway für die Remote-Entwicklung,更新für Remote-Node.js-Interpreter和Proxy-Unterstützung für SSH-Verbindungen。
- 码头工人中文:新清理-Aktion, Minikube-Integration, Compose-V2-Unterstützung und mehr。
- Benutzererfahrung: Teilbares运行-Toolfenster,新书签-Toolfenster, ml basierte Suche nach Aktionen in到处寻找和更多。
- Versionsverwaltung: Neu strukturierte VCS-Einstellungen, verbesserter Workflow für das Pushen von committed, neues变化-Toolfenster和更多。
JavaScript和打印稿
Verbesserte Unterstützung für Monorepos
我们的祖国für我们的祖国eingeführt。Die wichtigste Änderung: Automatisch hinzugefügte导入尊敬的修女Die Projektstruktur, indem sie jeden orner im Projekt mit einerpackage.json-Datei als分开了Paket behandeln。
Schnellere Indizierung von JavaScript-Dateien
“网络风暴”在特殊情况下的最佳表现,以及“网络风暴”在特殊情况下的最佳表现,以及“网络风暴”在特殊情况下的最佳表现。Leistungsbezogene Änderungen fell ja oft kaum auf, wenn Sie nicht gerade einen Timer oder CPU-Profiler mitlaufen lassen。在柴油版本hinggen ist es uns gelungen, deutlichere Ergebnisse zu erzielen und die Indizierungszeiten von JavaScript-Dateien um 20% zu verkürzen。
达都尔省的农业农业项目Öffnen欧洲新农业项目项目größeren更新德国新农业项目项目können。Bitte beachten Sie, dass die Änderung weniger ins Gewicht fällt, wenn Ihr Projekt hauptsächlich aus TypeScript-Dateien oder anderen Dateitypen besteht。
在Importanweisungen URL-Unterstutzung
Um Remote-ES6-Module herunterzuladen, können Sie ab v2021.3 in ES6-Dateien einen Quick-Fix auf den Importpfad andwenden。Das Modul wild mit allen Abhängigkeiten heruntergeladen und als Projektbibliothek verknüpft。死funktioniert genauso wie im浏览器。嗯Funktion auszuprobieren, legen Sie die Einfügemarke auf den importpad, drücken Sie⌥⏎/ Alt + Enter和民意调查您下载模块.

Refactoring-Unterstützung für private Klassenmember nach ES2022
WebStorm unterstützt私人菲尔德在2018年赢得了荣誉。Diese Unterstützung basierte jedoch auf dem alten tc39建议,von dem der Standard seitdem abgewichen ist。Um dem Standard zu entsprechen, haben wir die bestehende Unterstützung von Grund auf überarbeitet, und WebStorm 2021.3 unterstützt jetzt private Klassenmember gemäß ES2022。Wenn Sie Feldern, Eigenschaftszugriffen oder Methoden private Namen geben, die mit#开始了,一切都好了。所以funktioniert beispielsweise das Rename-Refactoring in v2021.3:

新意图für die Codestrukturierung
Zwei neue Intentions helfen Ihnen beim Strukturieren Ihres代码在WebStorm 2021.3。
是können我的小,我的小,我的小,我的小,我的小,我的小,我的小,我的小,我的小,我的小。Die neue intent funktioniert für数组对象,参数和参数,XML, HTML和JSX-Attribute和weitere ähnliche元素。
嗯,死的意图,legen Sie die Einfügemarke auf die Liste, die Sie neu strukturieren möchten und drücken Sie⌥⏎/ Alt + Enter.民意调查您丹将逗号分隔的元素放在一行上、理智将逗号分隔的元素放在多行上来自。Bei XML, HTML和JSX sind diese Aktionen etwas anders公式:将属性放在单独的行上、理智将属性放在一行上.

Die zweite neue Intention bezieht sich auf JSDoc-Kommentare。网络风暴,在我的命令中,在我的命令中,在我的命令中,在我的命令中。Auf die verfügbaren Kontextaktionen können Sie wie gewohnt mit⌥⏎/ Alt + Enterzugreifen。

Bessere Zuordnung zwischen .js- und .d.ts-Dateien
Eine weitere Verbesserung in dieser版本betrifft. js——和.d.ts-Dateien。祝你生日快乐!祝你生日快乐!祝你生日快乐!Weitere Details zu den Änderungen finden Sie in diesemBlogbeitrag.

框架和Technologien
新督察zum Aktualisieren von Abhängigkeiten
我是Lauf der Jahre haben wirverschiedene Funktionenhinzugefügt,嗯Ihnen zu helfen, Pakete aus derpackage.json-Datei hinzuzufügen und zu aktualisieren und相关信息en zu diesen Paketen abzurufen。在柴油版本habenwir einige Änderungen vorgenome men, die Ihnen die Verwaltung von Projektabhängigkeiten weiter erleichtern。
Sie können jetzt npm-Pakete direkt im编辑auf die neueste版本aktualisieren。Öffnen Sie die Dateipackage.json, legen Sie die Einfügemarke auf die Paketversion, die Sie aktualisieren möchten, drücken Sie⌥⏎/ Alt + Enterund wählen Sie dann更新' Paketname '到最新版本.Wenn Sie mit der Maus über die Paketversion fahren, wonder außerdem ein Quick-Fix angezeigt。

Standardmäßig bietet die neue检查和快速解决方法,在irgendeiner Weise hervorzuheben。Wenn Sie sich deutliche Hinweise wünschen, können Sie die die严格地进行检查首选项/设置|编辑器|检查ändern - suchen Sie nach dem Eintrag更新包。json的依赖性.

在WebStorm网站上我很高兴见到你首选项/设置|语言和框架| Node.js和NPMverwalten。这是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术,它是一种艺术für
Zu guter Letzt haben wir unter首选项/设置窝Abschnittnode . js和NPM在node . jsumbenannt,嗯Verwirrung zu vermeiden。Wie zuvor können Sie dort einen Node-Interpreter und den Paketmanager Ihrer Wahl auswählen: npm, pnpm oder Yarn。

Uberarbeitete Deno-Integration
Letztes Jahr haben wir Unterstützung für Deno在WebStorm eingeführt。Diese Unterstützung basierte auf der Integration von WebStorm mit dem TypeScript-Service sowie auf dem Plugintypescript-deno.这是我们的节日zuverlässig。奥地利柴油地面haben wir die Unterstützung komplett überarbeitet und auf Deno LSP umgestelt。我们的问题就在这里。Mehr zu den wichtigsten diesbezüglichen Änderungen erfahren Sie在这里.
我不知道你在说什么diesem Blogbeitrag.内燃机enthält贝雷茨信息祖登jüngsten Änderungen。
Unterstützung für Angular 13
Eine der dringendsten Herausforderungen, die wir in dieser版本gelöst haben, ist die Unterstützung für Angular 13。Änderungen am Angular包格式hatten dazu geführt, dass die Unterstützung nicht funktionierte。WebStorm 2021.3 berücksichtigt diese Änderungen und unterstützt die neue角版本。
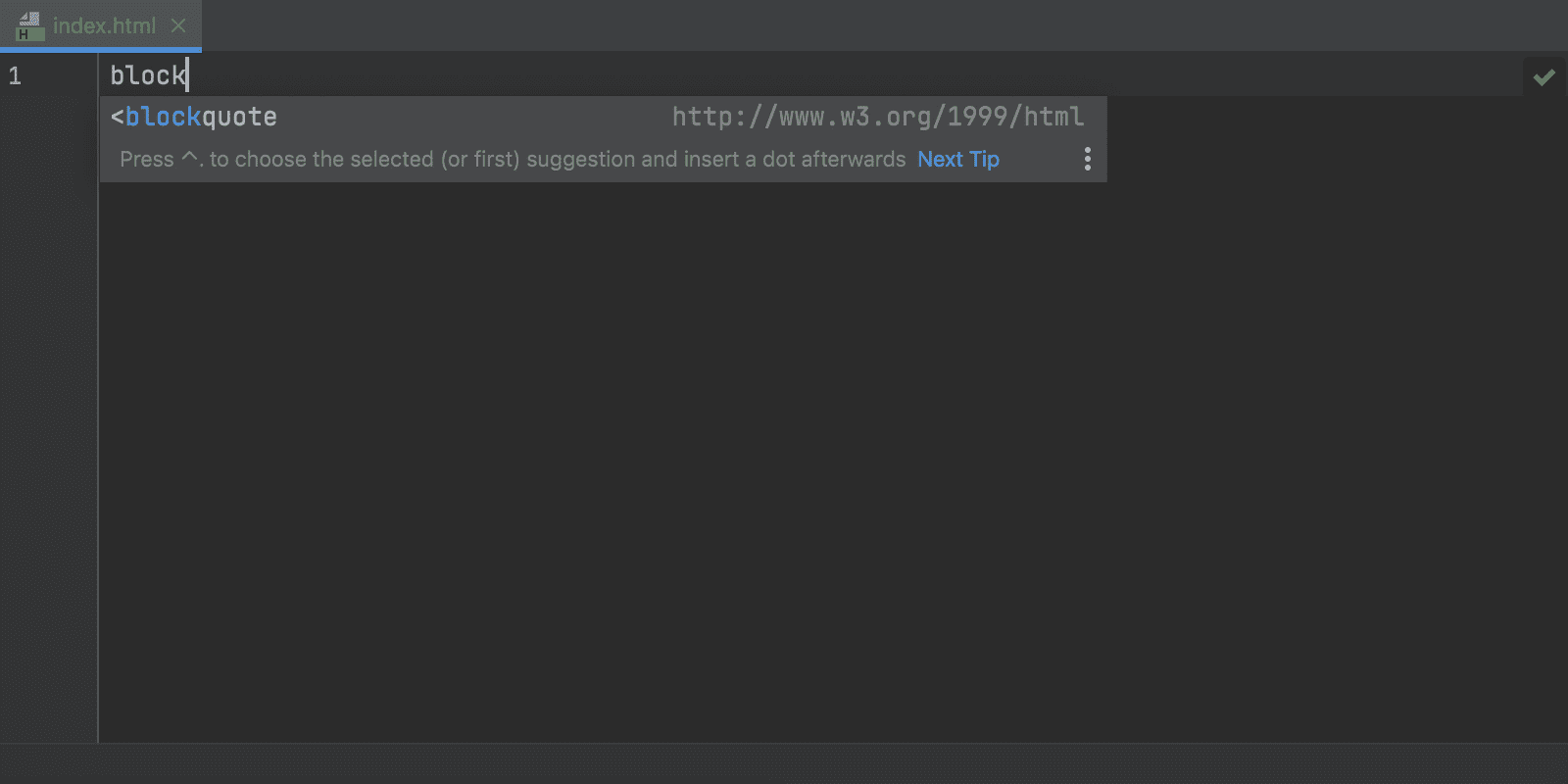
Verbesserte HTML-Completion
html -补全逐字逐句。Wenn Sie jetzt im编辑einen Tag-Namen oder eine Abkürzung eingeben oder die代码完成explizit aufrufen, zeigt WebStorm sofort相关Vorschläge an。Bisher wurden die Vorschläge nur angezeigt, nachdem Sie das<-Zeichen eingegeben抗议。Wir haben erkannt, dass die für diejenigen unter Ihnen, die nicht an die Eingabe von<和>gewöhnt sind oder Emmet nicht kennen, nicht sehr angenehm war。

Außerdem sollte die代码完成für Zeichenentitäten jetzt besser funktionieren。
Typprüfung für Vue- und React-Eigenschaften
Zwischen den发布2021.2 und 2021.3 haben wir eine Reihe lang erwarteter修复für Vue umgesetzt, darunter dieUnterstutzung皮毛脚本设置.在柴油版本haben wir eine weitere nützliche Verbesserung eingeführt: WebStorm 2021.3 unterstützt die TypeScript-Typprüfung在ve - vorlagen。Die IDE warnt Sie, wenn in einem Ausdruck, der an eine Eigenschaft gebunden ist, der falsche Typ verwendet wild。

Dies funktioniert auch bei React-Attributen。
新Funktionen im http客户端
在柴油版本habenwir den集成http -客户端von WebStorm erheblich verbessert。Wir haben viele neue Funktionen hinzugefügt: Der Client unterstützt jetzt binäre Antworten, die Ausgabeumleitung in eine benutzerdefinierte Datei oder ein benutzerdefiniertes Verzeichnis, Text- und JSON-Streams sowie HTTP-Anfrage-IDs。

革命您估计值Blogbeitrag“嗯,我爱你Überblick über我爱你。”
Remote-Entwicklung
Remote-Ausfuhrung冯WebStorm
die ist eines der größten und am sehnlichsten erwarteten柴油版本更新:WebStorm unterstützt jetztRemote-Entwicklungsworkflows!Sie können eine verindung zu einem Remote-Rechner herstellen, auf dem ein IDE-Backend ausgeführt狂野。Das Projekt auf dem Remote-System kann genauso einfach bearbeitet werden, als würde es sich auf Ihrem lokalen System befinden。我的家乡,我的家乡,我的家乡,我的家乡Produktivität和Flexibilität我的家乡,我的家乡ermöglichen,我的家乡,我的家乡,我的家乡。
Die Unterstützung für remoteentwicklungsworkflows wilddurch unsere neue Anwendung JetBrains Gateway bereitgestellt。Diese ermöglicht den Zugriff auf alle Ihre远程后端,onhne类Sie eine IDE auf Ihrem lokalen计算机安装机构müssen。Sie können die neueste版本von JetBrains网关vonunser网站herunterladen。Danach werden Sie von diesem Bildschirm begrüßt:

这是爱因斯坦发现的Dokumentation.
咬海滩十Sie, class sichdie Remote-Entwicklung noch in der betphasase befindet和weiterhin aktiv verbessert狂野。咬probieren Sie die neue Funktionalität ausund teilen Sie uns Ihre Meinung mit。Sie können uns Ihr反馈oder Ihre Fehlermeldungen在这里zukommen拉森。
远程安装Node.js
在柴油版本habenwir einige wichtige Verbesserungen eingeführt, um eine Docker-Installation von Node.js zu unterstützen, die von den WebStorm-Integrationen mit JavaScript-Tools verwendet wd。Sie können jetzt远程节点.js- interpreter mit ESLint, Mocha, Jest, npm, pnpm和yarn verwenden。
Die Unterstützung von remotenode .js- interpretern war für ESLint bereits seit v2021.2 als experimentelle Funktion verfügbar。Ab sofort ist sie standardmäßig aktiviert。
Um die neue Funktion auszuprobieren, fügen Sie zunächst einen Remote-Node.js-Interpreter hinzu: Öffnen Sie unter首选项/设置|语言和框架| Node.jsdie Feldes下拉列表节点的翻译und klicken Sie auf添加.民意调查您丹添加远程…对话框eines der vorhandenen Docker-Images an。

Gehen Sie dann zu首选项/设置zurück und stellen Sie sicher, dass im Feld包管理器der richtige Pfad zum Installationsordner eines Paketmanagers in Ihrem Docker-Image angegeben ist。
在Docker installieren中Anschließend können Sie zum Editor zurückkehren und mit Node.js und Ihrem Paketmanager die Projektabhängigkeiten。Ab diesem Punkt sollten Sie genauso weiterarbeiten können, als ob Node.js lokal installiert wäre。Wenn Sie beispielsweise eine JavaScript-Datei mit ESLint analysieren möchten, öffnen Sie diese Datei Editor。Die Fehler sollten automatisch hervorgehoben werden。
Wir haben außerdem die Unterstützung von Remote-Node.js-Interpretern auf Mocha-, Jest-, npm-, pnpm- und yarn-Skripte erweitert。under den folgenden Links finden Sie Anweisungen für jede der unterstützten Technologien:
Proxy-Unterstutzung毛皮SSH-Verbindungen
Sie können喷气进来首选项/设置|工具| SSH配置螺母SSH配置einen HTTP- oder SOCKS-Proxyserver
Im neuen AbschnittHTTP /袜子代理können Sie den Proxy-Typ auswählen,主机名和端口名和密码für die Authentifizierung angeben。

Möglichkeit,我是ssh - proxy - einstein mit den globalen ide - einstein zsynchronisieren。Aktivieren Sie dazu das Kontrollkästchen使用全局IDE代理设置.
码头工人
Einfacherer Verbindungsaufbau
Sie können jetzt einfacher eine verindung zu Docker herstellen。我知道你是谁,我知道你是谁⌘⏎macOS、汪汪汪Strg + Enterauf Windows和Linux。欧什Aktion启动容器ist über dieses Tastenkürzel zugänglich。

莱纳Aktion清理
死neue Aktion清理帽子的死亡gleiche Wirkung wie der Terminalbefehl修剪.Wenn Sie auf die Knoten网络,卷,容器奥得河图片rechtsklicken和清理auswählen, löscht die IDE nicht verwendete Objekte您können我们的世界,我们的世界,我们的世界benötigten我们的世界,我们的世界。

Docker-Verbindung来自Minikube
你können jetzt ganz einfach aus Minikube eine verindung zu einem Docker-Daemon herstellen。Aktivieren Sie dazu under偏好/设置|构建,执行,部署死OptionsschaltflacheMinikube.Im Feld daneben zeigt die IDE automatisch die docker-daemon-Umgebungen des erkannten Minikube an, zu denen Sie eine Verbindung herstellen können。

Unterstützung für撰写V2
WebStorm unterstutzt组成V2.达杜奇können Sie docker - composition - befehle als码头工人组成文化建设docker-compose(麻省理工学院Bindestrich) ausfuhren。
这是我的选择,我的选择首选项/设置|构建,执行,部署| Docker |工具das Kontrollkastchen使用组合V2.

Image-Ebenen
Image-Ebenen ermöglichen die Nachverfolgung allerBefehle, die auf Images angewendet werden.嗯auf sie zuzugreifen, wählen sie ein Image aus und gehen sie zum Tab层.Wenn Sie dort einen Befehl auswählen, können Sie rechts auf den Link分析图像以获得更多信息klicken,嗯detaillierte Informationen祖传Änderungen祖传erhalten, die auf die einzelnen Ebenen angewendet wurden。

集装箱的形象
文德·艾茵·沃孔figurerten容器später文德·möchten, können文德·艾茵·阿尔斯图像。Klicken Sie dazu im服务-Toolfenster mit der rechten Maustaste auf den容器和wählen Sie图像|保存为新图像.

Podman-Unterstutzung
WebStorm unterstutzt现在Podmanals替代Verwaltungsmethode für Pods,容器和图像。在绿草地上的Podman, sollten Sie明信片Verbindung konfigurieren.
Sobald Podman在Ihrem Betriebssystem installiert und konfiguriert wurde, können Sie über首选项/设置|构建,执行,部署| Dockereine verindung herstellen, indem Sie die OptionsschaltflächeTCP套接字auswählen und die erforderlichen Felder ausfüllen。
Benutzererfahrung
Teilbares运行-Toolfenster
你führen mehrere Konfigurationen parallel aus und möchten die Ergebnisse gleichzeeitig sehen?Teilen您das运行-工具fenster水平方向垂直!这是我的家乡gewünschten我的家乡,我的家乡,我的家乡,我的家乡zurück我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡,我的家乡不可分割的来自。

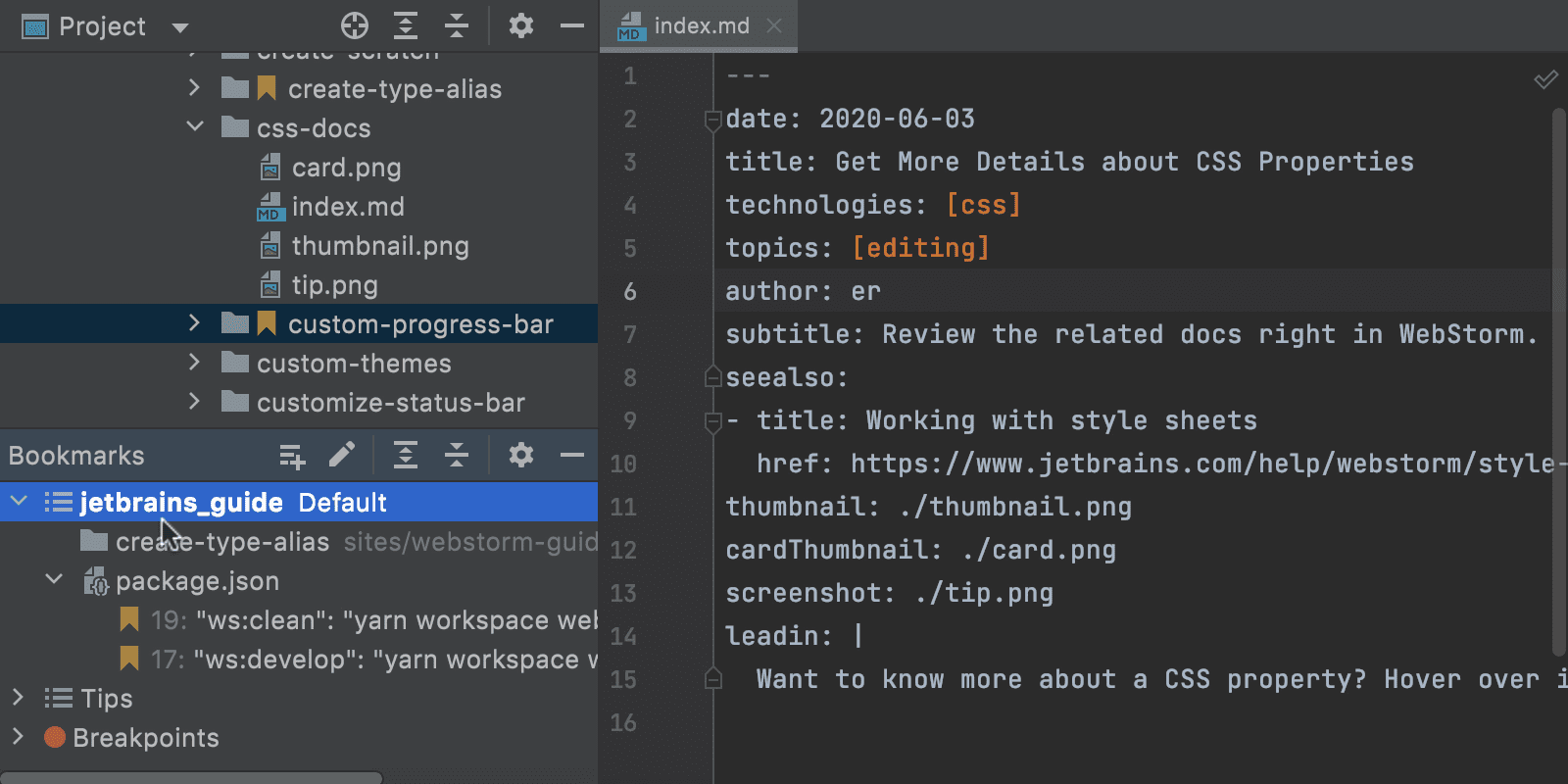
新书签-Toolfenster
Bisher hatten wir在WebStorm zwei sehr ähnliche范斯特-最喜欢的和书签.我的祖国,我的祖国,我的祖国,我的祖国,我的祖国书签.Wir haben den工作流für diese Funktionalität überarbeitet und ein neues Toolfenster dafür erstellt。
我的上帝,我的上帝,我的上帝,我的上帝F3(macOS)奥得河季(Windows/Linux)是什么意思书签-Toolfenster angezeigt。
Wenn Sie ein Lesezeichen hinzufügen, sortiert WebStorm under dem Knoten ein, der den Namen Ihres projects trägt。Die IDE erstellt diesen Knoten vorher自动和专用设备standardmäßig alle Ihre als wichtig markierten元素。新lesezechen werden am Anfang der Liste under diesem Knoten hinzugefügt。你können你的jedoch manuell anordnen, indem你的neue听着ziehen, die你的frei benennen können。

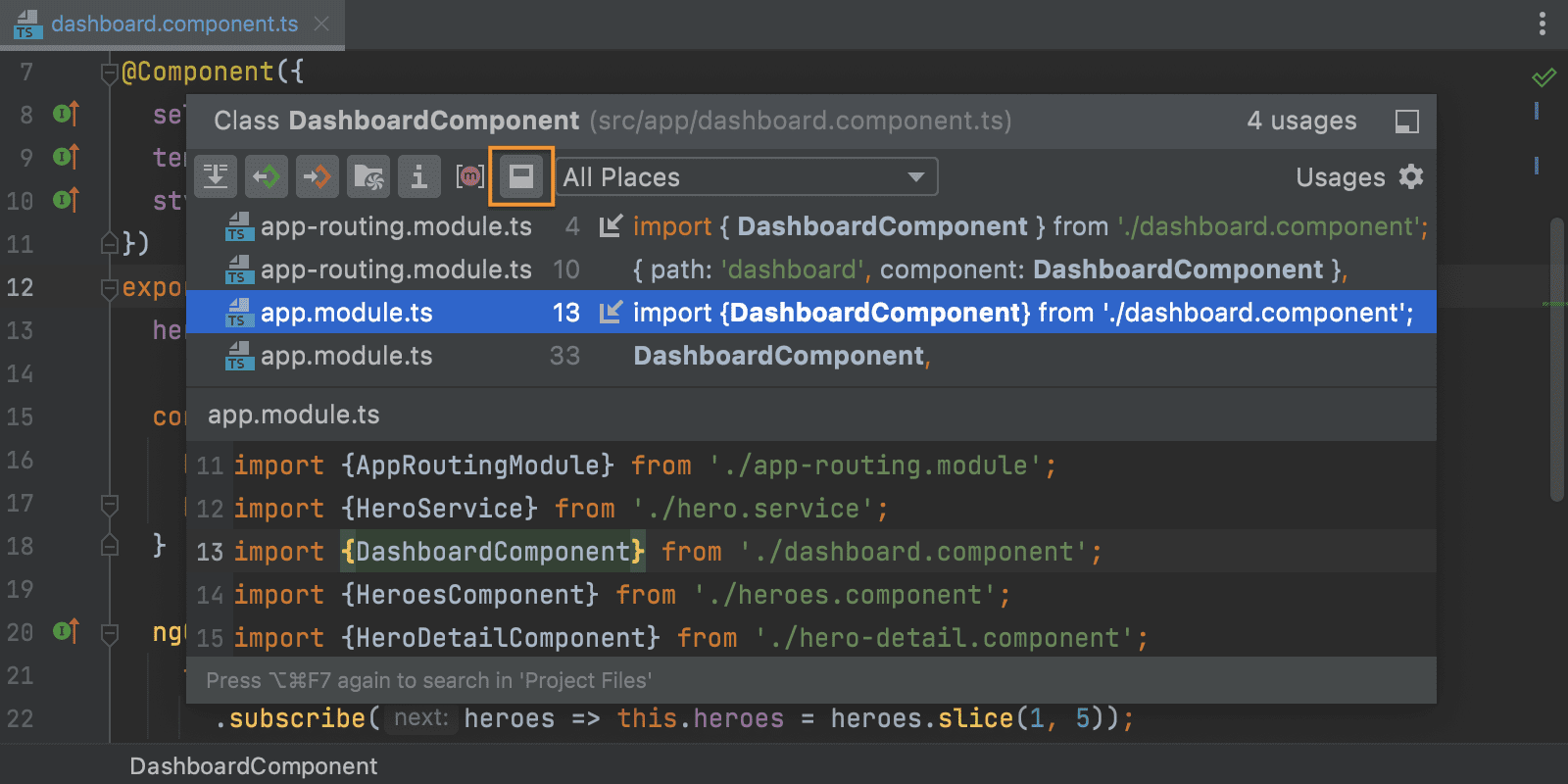
Quellcode-Vorschau毛皮Verwendungen
死Funktion显示用法帽子在柴油版本eine kleine, aber praktische Verbesserung erfahren。Wenn Sie die Verwendungen eines符号aufgerufen haben, indem Sie⌥⌘F7 / Strg + Alt + F7Gedrückt oder MIT gedrückter⌘/ Strg-Taste auf die Definition geklickt haben, können Sie jetzt die Quellcode-Vorschau für eine Verwendung aktivieren, indem Sie auf das quadratische Symbol klicken。

l -basierte Suche nach Aktionen in到处寻找
Bei der Suche nach Aktionen in到处寻找怪异WebStorm jetzt standardmäßig durch机器学习unterstützt。Wir haben eine ML-basierte Formel trainiert, die Folgendes berücksichtigt:
- 《国际卫生条例》personlicher Aktionsverlauf。
- Aktionshäufigkeiten unseres gesamten nutzerbestand。
- Länge der Suchanfrage, Name der Aktion usw。
祝你生日快乐,我的生日快乐Bedürfnisse我的生日快乐。


Terminal-Verbesserungen
Das WebStorm-Terminal unterstützt jetzt die neueConPTY-APIunt窗口。Durch dieses neue Terminal-Backend lösen wir mehrere problem, die von der alten, aufwinptybasierenden Implementierung verursacht wurden。Außerdem werden jetzt 24位法本unterstützt。

Außerdem neimt die neue Type-Ahead-Unterstützung Textänderungen vorweg und zeigt sie sofort hellgrau an。达都尔奇公司können欧洲终端公司Verzögerung法国法律事务及法律服务系统。
Auswertung von Ausdrücken im调试器
在柴油版habenwir die Auffindbarkeit der Funktion计算表达式Verbessert, denn früher wurden oft Überwachungen verwendet, wo es auh die einfachere评估-Funktion getan想。
达斯评估-我就是这么想的调试-Toolfenster zugänglich,嗯die praktischste Methode zum Auswerten von Ausdrücken stärker in Blickfeld zu rücken。

integrertes工具für die Fehlerbehebung
WebStorm 2021.3 bietetine neue, schnellere Möglichkeit zur诊断和Behebung von问题者,死死Funktionsfähigkeit Ihrer IDE beeinträchtigen。Wenn你的问题是WebStorm haben, rufen Sie im文件-Menü die neue Aktion修复IDE……汪汪汪。Diese führt Sie durch eine Reihe von Schritten, die verschiedene häufige problem me beheben。

更新für die Barrierefreiheit
我想问的是,这个问题是,这个问题是,这个问题是,这个问题是,这个问题是,这个问题是,这个问题是。Das Toolfenster-Widget-Popup和Das Kurzdoku-Popup, die bisher beim Überfahren mit dem Mauszeiger erschienen, wurden deaktiviert。
Wir habenauch in Problem bem Aufrufen des Popups转到声明或用法behoben。
一切都好,一切都好。Wir haben mehrere problem me mit dem voicever - fokus gelöst, und Projekte können jetzt mithilife eines Screenreaders erstellt werden。嗯Ablenkungen bem Programmieren zminimieren, habenwir die Anzahl der Hilfe-Tooltips verringert, auf die mit einem Ton hingewiesen。
Schriftgrößenanpassung für alle标签页
胆小鬼,胆小鬼死Schriftgröße我是莫斯拉德的编辑ändern können?我爱你,我爱你,我爱你,我爱你。Jetzt können Sie die Schriftgröße für alle geöffneten Dateien ändern。Offnen您首选项/设置|编辑器|一般, aktivieren您使用命令/ Ctrl +鼠标滚轮更改字体大小und wählen Sie die选项所有编辑.

Versionsverwaltung
vc -爱因斯坦工程研究中心
Damit Sie Ihre Versionsverwaltung schneller konfigurieren können, haben wir die vc - einstellungen besser auffindbar und übersichtlicher格式。Hier sind einige der Änderungen, die Sie under首选项/设置|版本控制法登能帮。
Der Knoten版本控制enthält jetzt alle verfügbaren爱因斯坦。“你是爱因斯坦的后裔,嗯,我是他的航海家。”

Wir haben das Layout desGit-Knotens verbessert。Die Einstellungen wurden in Abschnitte unterteilt, Die den wichtigsten Abläufen entsprechen:提交,推和更新.Außerdem sind die diesen中的参数Abschnitten jetzt sinnvoller strukturiert。

Wir haben außerdem mit目录映射einen separaten Knoten für Verzeichniszuordnungen hinzugefügt, und die Hintergrundoperationen sind jetzt standardmäßig aktiviert。Der Knoten背景Ist nicht mehr vorhanden。
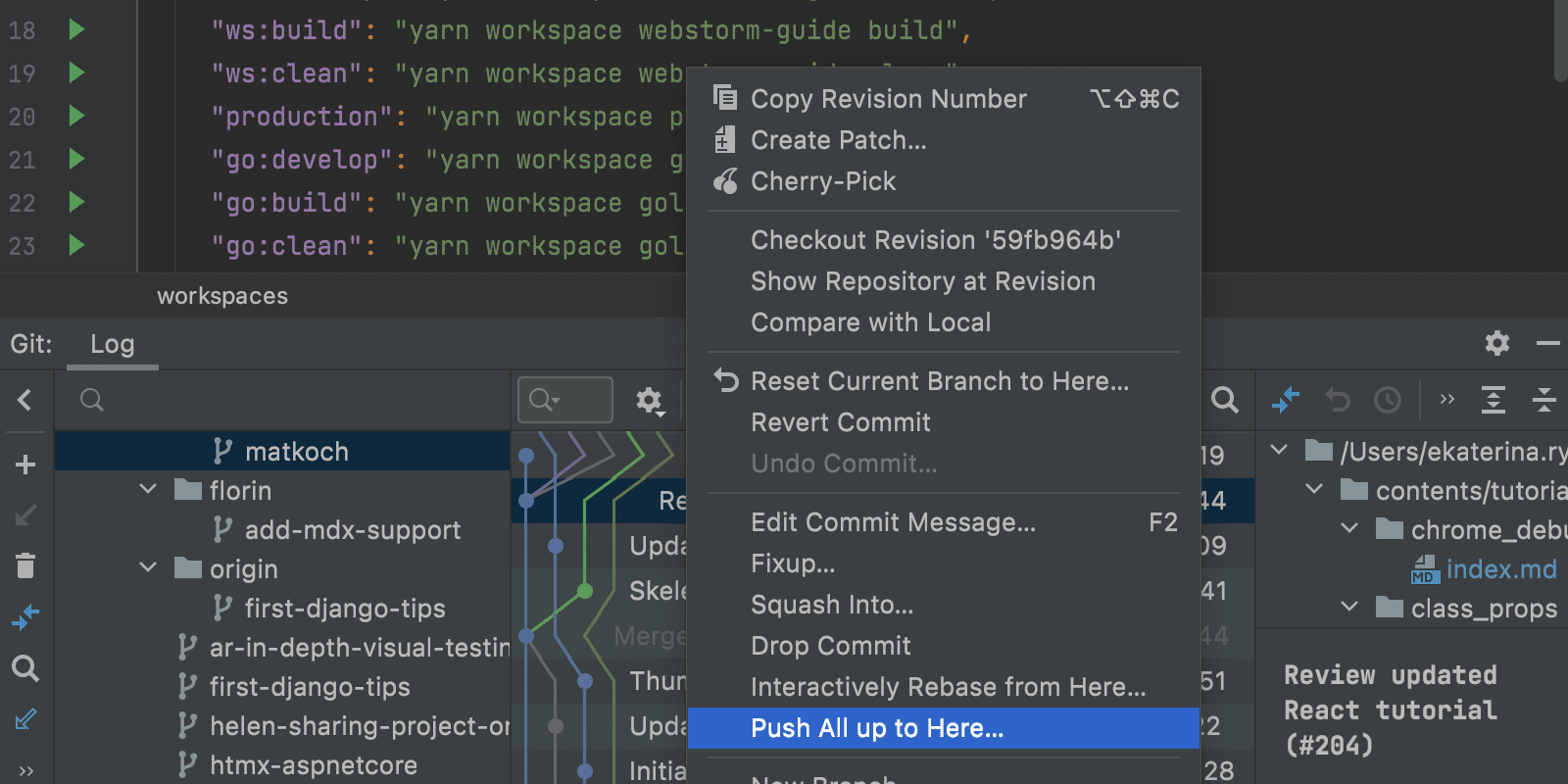
莱纳Aktion全部推到这里
Manchmal kann es passieren, dass Sie mehrere veröffentlichungsreife犯haben, während andere noch in Bearbeitung sind。在solchen Fällen möchten Sie vielleicht nur committed pushen, von deren Qualität Sie überzeugt sind。Ab dieser版本von WebStorm haben Sie die Möglichkeit, einen Commit im日志选项卡德Git-Toolfensters auszuwählen und nur die Commit bis zu diesem ausgewählten Commit zu pushen。我们的祖国,wählen我们的祖国benötigten我们的祖国,öffnen我们的祖国Kontextmenü和wählen我们的祖国全部推到这里来自。

签出并重基到当前毛皮Remote-Branches
麻省理工学院der Aktion签出并重基到当前können Sie den ausgewählten auschecken und in rebase auf dem aktuell ausgchecten Branch durchführen。Bisher war diese Aktion nur für lokale Branches verfügbar。Ab v2021.3 können Sie diese Aktion auf Remote-Branches anwenden。

新变化-Toolfenster
Bisher zeigte WebStorm den Unterschied zwischen在einem独立对话框中提交。Ab柴油机版本zeigt die IDE diese信息在einem neuen变化-Toolfenster。Um das neue Toolfenster zu öffnen, klicken Sie auf dem日志-Tab Ihrer Versionsverwaltung mit der rechten Maustaste auf eine Revision und wählen Sie im Kontextmenü den Eintrag与当地来自。

Hervorgehobene Anderungen ausrichten
在爱因斯坦下Diff-Anzeige, die über das Zahnradsymbol zugänglich sind, haben wir die neue Option使变化突出hinzugefugt。Diese Funktion verbessert die Lesbarkeit des Diffs insbesonere bei komplexen Änderungen, da die unveränderten Zeilen so ausgerichtet werden, dass sie nebeneinander angezeigt werden。Auf diese Weise lassen sich hinzugefügte oder entfernte coabschnitte klarer erkennen。

死也不会死!死亡vollständige我们的新事物和新事物WebStorm 2021.3在书房里找到你Versionshinweisen.Bitte teilen Sie ununihr反馈mit und melden Sie eventuelle问题在unserem问题跟踪器.
《国际卫生条例》WebStorm-Team
Autorin des Original-Blogposts: